My Elementor Review: It’s Dope

I recently started using the website development tool, Elementor. It’s a plug-in you can use in WordPress that allows you to edit, using their own custom features and interface. I’ve been using WordPress on and off for the past 5 years. Most times I would use themes and modify them, either using the admin area or by modifying and creating code. My review of Elementor is based on my experience using WordPress without it. I’ve used other editor plug-ins that also incorporate drag-and-drop functionality, but this one has become popular.
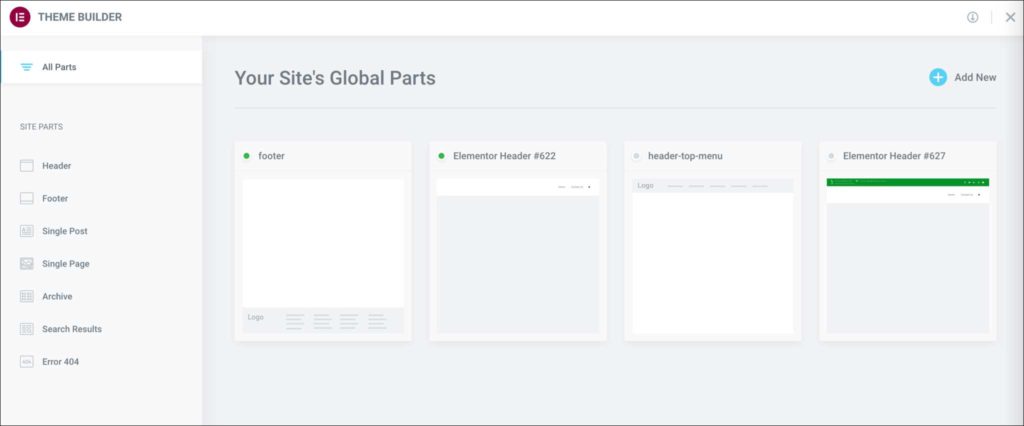
So far I think it’s dope. What I like about Elementor is the ease of using template sections. For example, you can create a header, page, or footer template section, and build brand new pages with the templates viewable inside them. Kind of like creating puzzle pieces and connecting and using them as needed. This was always possible in Dreamweaver or by hand-coding, but the way you create, modify, and reuse them while building your site is much easier. If you don’t like how that particular template section looks later on, you can create a new one (while the old one is still there), then import and modify to see how it looks with the rest of the website. The screenshot below is how the template page is displayed. You would click on the template to the right in order to see options of what pages to assign it to.
 So if you wanted to remove a template from particular pages, you would click on the template and remove the setting that applies it to its assigned pages. You then click on the template you do want, and set it to all the pages you want it displayed in. This process gives you a lot of flexibility on viewing and editing particular template sections of your webpage quickly without destroying the older ones. It’s a simple 3-step process and a lot easier to execute visually than Dreamweaver or hand-coding.
So if you wanted to remove a template from particular pages, you would click on the template and remove the setting that applies it to its assigned pages. You then click on the template you do want, and set it to all the pages you want it displayed in. This process gives you a lot of flexibility on viewing and editing particular template sections of your webpage quickly without destroying the older ones. It’s a simple 3-step process and a lot easier to execute visually than Dreamweaver or hand-coding.
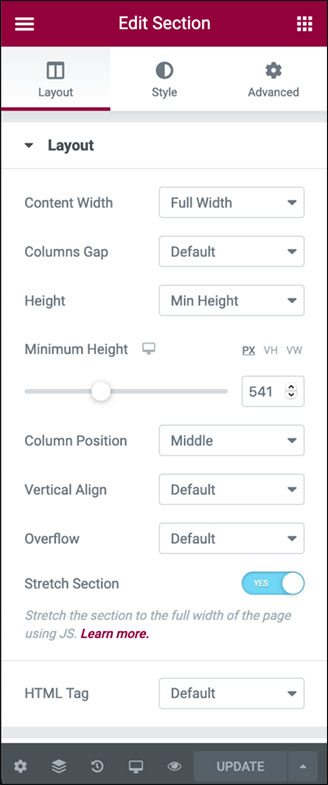
 I’ve only been using Elementor for a few days, but so far I like it. It took me about a day to get the hang of it, but I’m starting to see it’s benefits when I want to make changes later on. The 3-tab layout navigation on the left side is simple and intuitive, where you can toggle between ‘layout’, ‘style’, and ‘advanced.’ Layout is your first step in adding text and images. Style is stylizing your text (font, color, size), and adjusting image sizes. Advanced is like fine-tuning, which includes margins and padding. There are a lot more settings for each tab, but those are the basics.
I’ve only been using Elementor for a few days, but so far I like it. It took me about a day to get the hang of it, but I’m starting to see it’s benefits when I want to make changes later on. The 3-tab layout navigation on the left side is simple and intuitive, where you can toggle between ‘layout’, ‘style’, and ‘advanced.’ Layout is your first step in adding text and images. Style is stylizing your text (font, color, size), and adjusting image sizes. Advanced is like fine-tuning, which includes margins and padding. There are a lot more settings for each tab, but those are the basics.
All of these sections seem to have all the CSS styling and layout options you need without bloating it with useless stuff. No problems with viewing responsive pages on mobile and the drag-and-drop functionality is pretty seamless. Having a history tab where you can undo actions is super helpful. It removes the fear of breaking something and trying to locate the problem. Overall, the experience feels like you’re creating puzzle pieces and combining everything quickly in a way that’s easy to use and modify. It’s dope.

Leave a Reply